Contexte
Yescapa est une plateforme de location de véhicules de loisirs entre particuliers. Yescapa a deux types d’utilisateurs : les locataires et les propriétaires.
Suite à un changement de technologie front-end, nous avions une volonté de mettre à jour et optimiser la page d’une annonce de véhicule.
Les principaux problèmes de la page était la hiérarchisation des informations, le besoin d’uniformisation des composants par rapport aux autres pages et rendre l’UI plus actuelle.
voir la page
Yescapa est une plateforme de location de véhicules de loisirs entre particuliers. Yescapa a deux types d’utilisateurs : les locataires et les propriétaires.
Suite à un changement de technologie front-end, nous avions une volonté de mettre à jour et optimiser la page d’une annonce de véhicule.
Les principaux problèmes de la page était la hiérarchisation des informations, le besoin d’uniformisation des composants par rapport aux autres pages et rendre l’UI plus actuelle.
voir la page
Rôle
J’étais la principale product designer sur cette feature. C’était également la première feature avec laquelle nous utilisions le Design System.
Objectifs
Objectifs
La page d’annonce d’un véhicule est une page complexe, en effet, de nombreuses informations y sont rassemblées :
- Les informations sur le véhicule
- Les informations sur le propriétaire du véhicule
- Le widget de réservation
- Les éventuelles promotions
- Les avis sur les locations passées
- La réassurance client
- Les informations sur le véhicule
- Les informations sur le propriétaire du véhicule
- Le widget de réservation
- Les éventuelles promotions
- Les avis sur les locations passées
- La réassurance client
L’objectif principal était de hiérarchiser les informations. L’idée était à la fois d’alléger, de mettre en avant le module de réservation, de lier les promotions au module de réservation, de réduire la longueur du scroll (après analyse, nous nous sommes aperçus que le service client recevaient beaucoup d’appels concernant des informations présentes sur les annonces).
Les promotions n’étaient pas mise en lien avec la partie tarifaire de la page annonce, ne permettant pas à l’utilisateur de comprendre simplement les réductions dont ils pouvaient bénéficier.
Pain points
Le réel enjeu était d’avoir en tête toutes les variabilités existantes, le scope a été difficile à mettre en place et il a fallu passer beaucoup de temps avec l’équipe technique pour ne pas oublier des variabilités.
Historiquement, chez Yescapa il n’y avait pas d’UX/UI, les développeurs front ont donc une connaissance plus accrue du produit. Nous avons donc l’habitude de travailler avec l’équipe front dès le tout début de chaque projet et tout au long du développement des features. Cette manière de fonctionner, nous permet d’être au plus proche de la faisabilité technique de chaque partie d’un projet.
Ce qui m’amène à une autre difficulté que l’on a rencontrée lors du projet. Au cours de ce projet, j’ai proposé de présenter les sections d’informations du véhicule à travers un système de modales. La proposition a été accueillie avec enthousiasme, cependant, réaliser un système de modale allait avoir des impacts beaucoup plus large sur le produit.
Bien que rajoutant du temps de conception et de développement, l’équipe produit a décidé de mettre en place ce système de modale, en effet, le système existant était obsolète et n’avait pas été pensé de manière globale. Ajouter cette refonte au scope initiale permettait de factoriser ce composant là, permettant un gain de temps futur pour les développeurs et les designer.
Ce composant que vous pouvez retrouver sur cette page a été penser pour pouvoir accueillir du contenu informatif et fonctionnel, le comportement responsive a également été pensé au plus fonctionnel.
Le header, le content et le footer ont été factorisé et tous les cas d’usages existant ont été designer.
Solutions
Le haut de la page a été repenser en mettant le nom de l’annonce en premier afin d’ancrer le contenu et donner un titre à la page.
Auparavant, une seule photo était affiché. En moyenne, 97% des propriétaires ont au moins 3 photos sur leur annonce à sa publication. Nous avons donc fait le choix de mettre une grille de photos, permettant d’avoir une vue plus exhaustive du véhicule sans clic supplémentaire.
De plus, pour voir le détail de toutes les photos, le site avait un spider. Un affichage qui n’est pas très mobile friendly et qui nécessite beaucoup de clics, un affichage pleine page qui permet de voir toutes les photos du véhicule au scroll a donc été privilégié.
L’optimisation du mobile est importante dans le cas de Yescapa, puisque les utilisateurs Espagnols et Portugais ont une navigation principalement mobile.
Même si Yescapa possède aussi une application, la majorité de nos utilisateurs tous pays confondus se rendent plus sur le site que sur les applications iOs et Android.
Auparavant, une seule photo était affiché. En moyenne, 97% des propriétaires ont au moins 3 photos sur leur annonce à sa publication. Nous avons donc fait le choix de mettre une grille de photos, permettant d’avoir une vue plus exhaustive du véhicule sans clic supplémentaire.
De plus, pour voir le détail de toutes les photos, le site avait un spider. Un affichage qui n’est pas très mobile friendly et qui nécessite beaucoup de clics, un affichage pleine page qui permet de voir toutes les photos du véhicule au scroll a donc été privilégié.
L’optimisation du mobile est importante dans le cas de Yescapa, puisque les utilisateurs Espagnols et Portugais ont une navigation principalement mobile.
Même si Yescapa possède aussi une application, la majorité de nos utilisateurs tous pays confondus se rendent plus sur le site que sur les applications iOs et Android.
Le module de réservation a été refait en ayant sur le desktop une version sticky sur le côté et en stick sur le bas de l’écran en mobile. L’idée était de permettre à l’utilisateur de pouvoir avoir le prix et les informations de ses dates de voyages à disposition tout au long de sa navigation sur la page.
Toutes les autres informations ont été supprimées de cette section afin de réduire le bruit et de pousser à la conversion.
Le choix d’avoir la présentation du véhicule, ainsi que la section de présentation du propriétaire , suivi des informations et réassurance semblait pertinent afin de donner une vue exhaustive de l’offre de location, et poursuivre par des spécifités plus techniques. Pour finir par une fiche propriétaire détaillée, les avis clients, ainsi que la carte de la localisation du véhicule.
Ses informations semblaient pertinentes à mettre en bas de page, sachant qu’elles sont présentes au dessus de la ligne de flottaison de manière plus succinctes.
Ses informations semblaient pertinentes à mettre en bas de page, sachant qu’elles sont présentes au dessus de la ligne de flottaison de manière plus succinctes.
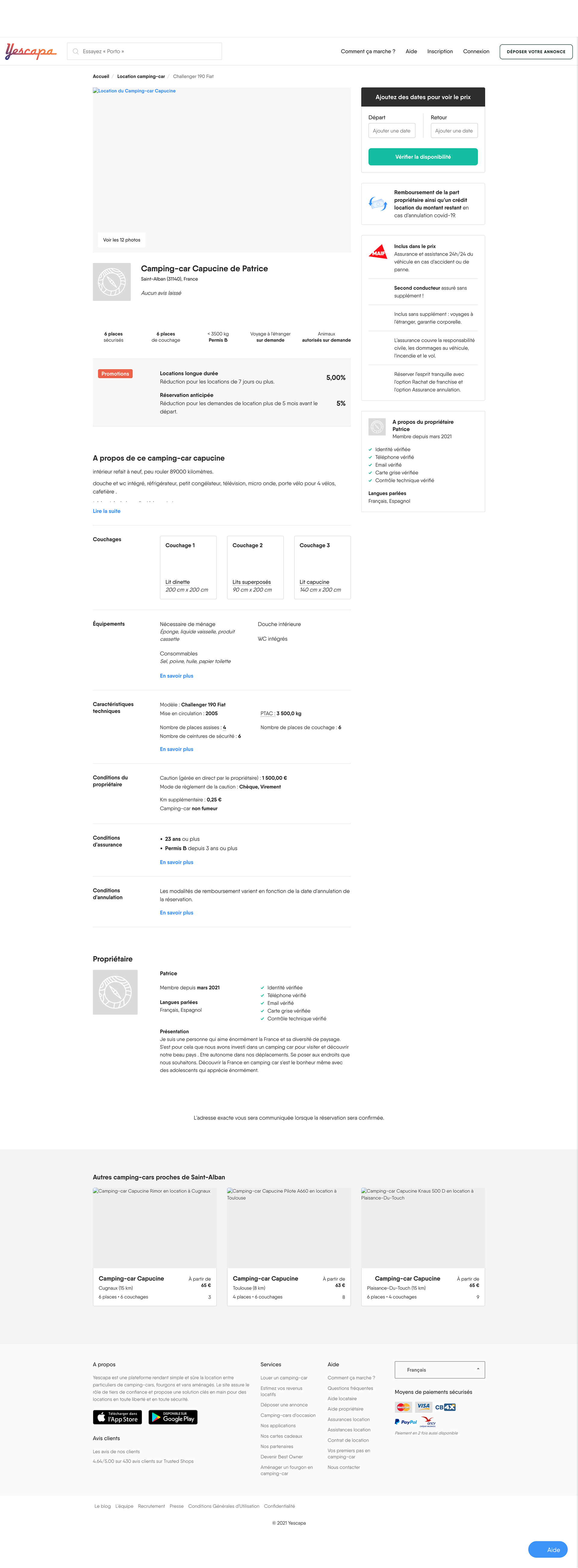
Vous retrouverez ci-dessous, l’ancienne version de la page et je vous invite à vous balader sur la nouvelle ici.